
ブログ制作に使ったフォントLiga...
- 2015.5.05
- design
- posted by keisuke aratsu
ブログ制作にあたって、レスポンシブでの構築を考えていたのでツイッターやフェイスブック、はてぶのアイコンなど、できるだけ画像を使わずフォントで対応したいと考えていた。 実際探してみると中々思うものが見つからず、自分でトレースしてフォント化しようかなぁ、とかも考えていた。だけど時間節約したいという事もあって何とかできない

ブログ制作にあたって、レスポンシブでの構築を考えていたのでツイッターやフェイスブック、はてぶのアイコンなど、できるだけ画像を使わずフォントで対応したいと考えていた。 実際探してみると中々思うものが見つからず、自分でトレースしてフォント化しようかなぁ、とかも考えていた。だけど時間節約したいという事もあって何とかできない

behanceの中で紹介されていたフォントで良さげなものを見つけたのでエッジーなデザインに合いそうだと思って早速いれてみました。 イギリスのアートディレクター、Tom Andersさんが作ったフォントで、今日見た限りでは個人利用も商用利用もOKだそうです。 数字が用意されていないものの、フリーでここまでデザイン性の

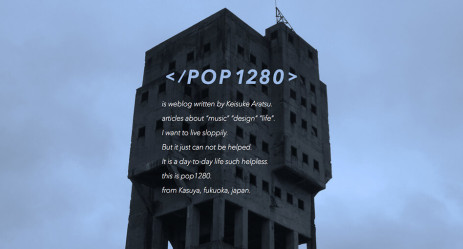
僕がこのサイトの中で特に好きなのは各コンテンツページに入ってスクロールするとすぐに現れるコーテーションを使った説明文のデザイン。 ここって凄くポップなデザインにされてるはずなのに全然そんな風に感じさせないのが凄く素敵だ。 コーテーションの位置で余白を調整したり、フォントをイタリックにしてあるから最小限の要素で、「重

ブログ制作中にメインビジュアルをブラウザの高さ100%で表示していると、アンドロイドでプレビューした時にあからさまにがたつく現象が起こってしまった。別に気にする程でもないか...と思ってたけどスクロールするたびにガタガタしてたらさすがにイラっとしたので直す事にした。iPhoneじゃこんな事起こらなかったんですがね。優秀

僕がデザインする時に気をつけている事を今日は紹介したいと思います。デザインといっても本来の意味は設計だから今回僕が言う事は見た目的な装飾とかそういう事についてです。そういうところのコツについて。 気をつけている事っていくつもあるんですが、特に気をつけている事を5つっていう事で書いていきます。基本的な事ですが自分に再度

ブログを運用する際に気をつけたいなと思っていたのが画像のサイズ。 毎回画像を作っているのでそのままアップすると、重たいものだと軽く1Mとかいったりしてしまう。借りてるサーバーの容量にはもちろん制限があるのでなるべく軽くしてアップしたいところ。 なので画像アップする前にいつも圧縮するようにしています。ものによるけど、

このブログを作り始めた当初、RSSの事はそこまで深く考えていなかったし、記事書いたら勝手に反映されるくらいにしか思ってませんでした。 けど実際作ってみると全然そんな事なくて記事の反映がされなさ過ぎて焦りましが、調べたら解決したのでめでたいって感じです。 結局は自分がカスタム投稿を使ってしまった事に原因があった訳です

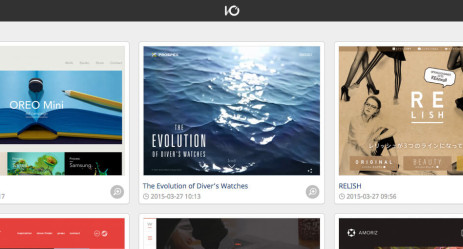
普段から制作時にはよくまとめサイトを巡回したり、検索をかけてデザイン参考をさがしたりしています。 自分の中にぼんやりとあるイメージを固めるために結構時間をかけることもしばしば。海外のデザインも国内のデザインも参考にしたりしますが、特にwebでは2つのサイトを良く見ています。このサイトを制作する時にもとてもお世話になっ

レンタルサーバーを借りて、早1年が経ちそうになったタイミングでようやくブログをリリースする事ができました。 本当は去年の秋くらいにはほとんど完成してたんですが、もう少しってとこまで来て「デザインがダメだ」って思ったので一旦全部リセットして作り直してたらこんなに時間がかかってました。まさに亀のスピードですね。 とはい




