
DESIGN
ミニマルな動きが気持ちいいサイト「ALECTIA」
- ARTICLE - No.20
- issue-2015.7.8
- 2,500 views
Posted by Keisuke Aratsu
POP1280
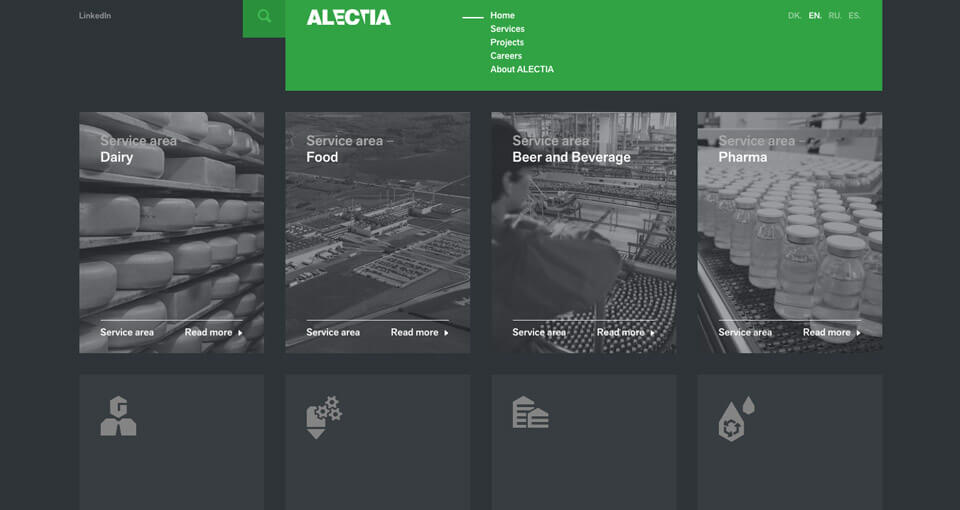
今日紹介するサイト「ALECTIA」、実はこのブログを構築しているときに参考にしようと思っていたデザインの一つです。ちなみにデンマークのコンサルティングカンパニーだそう。トーンが緑と濃いグレーと白で統一されていてクールでもの静かな装いを持ちつつ、サイト内のアニメーションも派手ではなく、全体のトーン&マナーがきちんと守られているなと感じていてミニマルかつ読み物を意識させるデザインはブログサイト作るときのヒントには持ってこいだなと思ってました。
アニメーションが気持ちいい
ブログの再構築を始めた当初、いろんなデザインを見てどんなものにしようか構想を練っていました。
そこでこのサイトを見つけたんですが、デザインがいいなと思った事とサイト内のアニメーションがかかっている箇所が多いのに、その一つ一つが控えめな動きをするので見ていて凄く気が利いてるなと思いました。
実際に矢印やテキストが左右に動く様子やナビゲーションにマウスオンしたらニョロニョロっとボーダーが出てくる動きは控えめだけど見ているユーザーにアピールできるし、何よりも言うほど大げさではないのがとても好感が持てた。
唯一大げさと言えるのはページ遷移する際の左右のスライドアニメーションくらいだと思う。僕はそこまで大げさだとは思わないけど。
大げさなアクションやアニメーションで気を引くサイトも多い中、このアニメーションは個人的にとても取り入れたいと思ったし、このレベルならサイト訪問してくれる方もうざったく感じないだろうと思い、よく見ていたサイトの一つでした。
自分たちの事を伝える
このサイトのいいところはアニメーションが控えめなところだけではなく、見る人に静かに訴えるところだと思う。
コンサルティングカンパニーなだけに、信頼感が武器になるところも多いだろうから整然としたサイト設計(気をてらった目を引くだけのデザインはしない)をしていて、見て欲しいところ(記事部分など)は白いエリアを作ってテキストを読みやすくしている。
メインビジュアルも無く、サイトを開いたらいきなり記事が飛び込んでくるので、イメージを伝えるよりも実際に自分たちがどんな事をしているか分かってもらう事が狙いなんだと思う。
これはサイト訪問したユーザーの事を考えて作られた親切かつ伝える為のデザインだと感じた。
実際にこのサイトのどこを参考にしようとしたかというと、上でも触れたように矢印やテキストが左右に動くアニメーションの部分なんだけど他のサイトなども見つつデザインを進めていくうちにそういうアニメーションが不要なサイトになってしまったので今回は割愛しました。
設計も良かったので参考にしたかったけどこれも他のサイトをたくさん見ていくうちに考えも変わっていったので不採用となった感じ。
でもこのサイト、今でも好きなのでブックマークしてるし次に何か作る時は参考にするかもしれないのでその時はよろしくお願いしますという気持ちです。




