
DESIGN
何故そのデザインは良く見えない?
- ARTICLE - No.31
- issue-2015.12.9
- 5,629 views
Posted by Keisuke Aratsu
POP1280
デザインを進めていると、なんかイマイチだしいい感じに見えてこないなぁってこと良くあると思います。
あるある過ぎて壁にぶつかることも少なくないし、そこからどうやっていい方向に持っていくかっていうのもこれまた大変だったりしますよね。勇気を出して1回壊してしまうか、粘って先に進み続けるか。悩みどころですね。
というわけでどうやったらデザインがよく見えてくるかっていうことにスポットを当てていきたいと思います。よろしくお願いします。
バランスを見直す
さて、この2枚の画像のどっちが良く見えるでしょうか?サンプルなので簡素な例ですがBだと思います。


この2枚の画像のバランスですがAの方はてんでグチャグチャなのでどこを見ていいかよく分かりません。文字のウェイトも同じだし、背景画像も色が濃くて、全体的にメリハリがないし、見づらいとしか言いようがないですね。
それに比べてBの方はテキストのウェイトも違って強弱もついているし、大きさも違うのでデザインの中に優先順位を感じることができると思います。背景画像だって薄くしています。(ちなみに、不透明度が10%違うだけでこんなに違いが出てしまいます。)
バランスに気をつけるだけで見た目が一気に良くなってすっきりとした印象に変わってきますし、何よりも見る人にとって親切だと思うのであります。
装飾はできるだけ細かく丁寧に

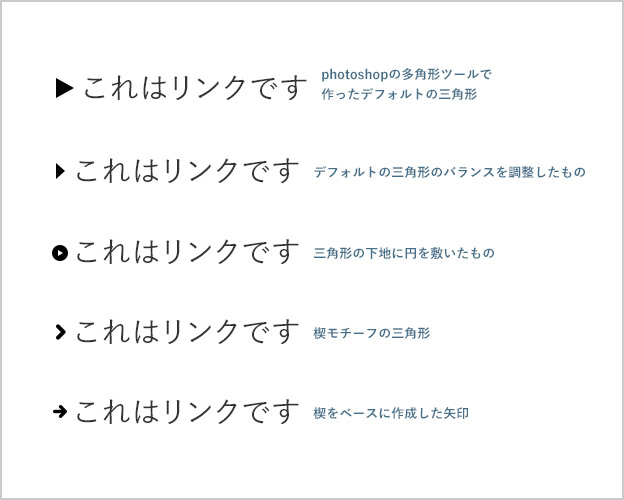
次によくあるパターンのテキストリンクの装飾です。テキストリンクにありがちなのが先頭に三角形や矢印をつけてリンクであることを分かりやすくするという手法だと思います。
そこで上記の図ですが全部で5つのパターンを作りました。全部ベタなものですが、一番上に配置したデフォルトの三角形はなんだか大味に見えてしまい、いまいちパッとしない、いけてないデザインに見えてしまいます。(実際photoshopの多角形ツールでデフォルトの状態で作ってます)
そこで少しだけ手をかけてあげて、下の4つのサンプルのように三角形の大きさを調整してあげたり、円を下地にしてあげたり、楔モチーフで作ってみたりするだけで見栄えが結構変わってきます。
デフォルトでもいいんじゃない?とか思ってしまうかもしれませんが、ページ内にテキストリンクがたくさんある場合を想像してみてください。大味なものがたくさん並んでるとそれだけでページの見た目が下がってしまうと思います。
せっかくいいレイアウトをしても、いい素材を使っても細かいところに気が付かなかったらそれだけで残念なものになってしまいがちですよね。
色数はなるべく控えめに、伝えたいことをはっきりさせる

このバナー、サクッと作ったんですがとりあえずは【50%OFF】であることを伝えたいっていう意図です。
左のバナーはサクサクっと文字を並べただけのもので、右は色をつけたり、雰囲気を出すためにパターンを入れたりしたものです。
あくまでも例なので極端な話ですが、バナーの構成だけもらって左側のバナーを提出してしまったら評価はイマイチなものが返ってくるのではないでしょうか?
右のバナーだと、何を伝えたいかを色分けや要素の大きさなどで表現しているのでそれなりに納得していただけるんじゃないだろうかと思っています。
人間の目っていうのは視覚的に情報を判断すると言われていて、それが分からない時には視線がばらけてしまい正確な情報処理ができないそうです。(何かの本で読んだけど何の本だったか忘れてしまった)
これをデザインに当てはめた時、どこを見ていいのか分からない(情報の優先度がはっきりしない)デザインを見た時にその現象が起こってモヤモヤに繋がってしまうんだと思います。
なので、色や大きさ、レイアウトを調整して言いたいことをはっきりとさせる事が大事だし、結局そうするか否かがデザインを通してのコミュニケーションの肝だと感じてます。
てな感じで書いてみました。デザインの基礎的なところですがここをキチッと押さえてあげれば、伝わるし見栄えもいいデザインに繋げられるんじゃないでしょうか?今回はこの辺りで。さらばっ




