
DESIGN
気になったWebサイト 2015.08.23
- ARTICLE - No.27
- issue-2015.8.23
- 3,097 views
Posted by Keisuke Aratsu
POP1280
最近まとめサイトを見ていて気になったWebサイトをご紹介。海外のサイト2件に国内のサイト1件です。
どれもシンプルですが見せ方が良いのでシンプルにも関わらずきちんと情報の優劣・整理ができていて、とても参考になる感じです。
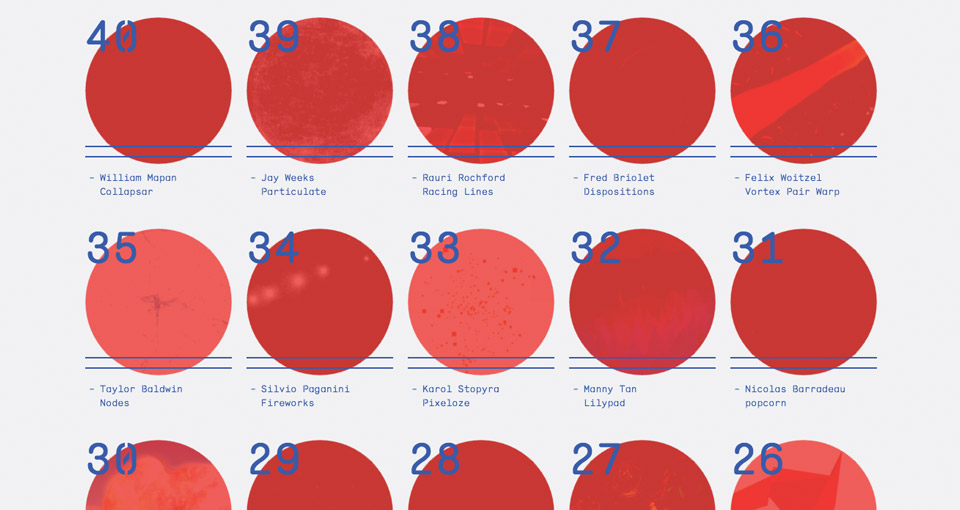
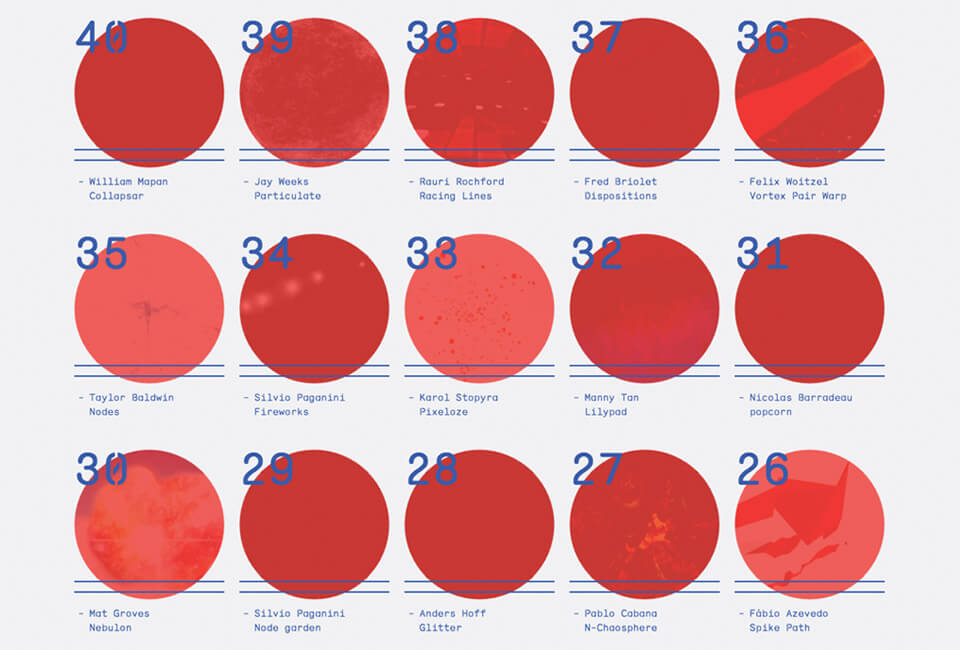
codedoodl.es

ロンドンをベースにするクリエイティブテクノロジー集団FLUUUIDが主催する技術系のコーディングTIPS公開サイト。
技術を公開するという名目にも関わらずとてもデザイン性が高く、青と赤をベースにした色使いもとてもうまくて、すごいなぁと思うばかり。
サイトの両端にあるテキストやリンク要素にマウスオンするとコードが展開されるようなエフェクトがかかり、見た目でも楽しめるサイト。
見た目がキャッチーでとてもステキ。僕が大好きなJoy divisionのプロジェクトも作られていました。
codedoodl.es
Public-Library

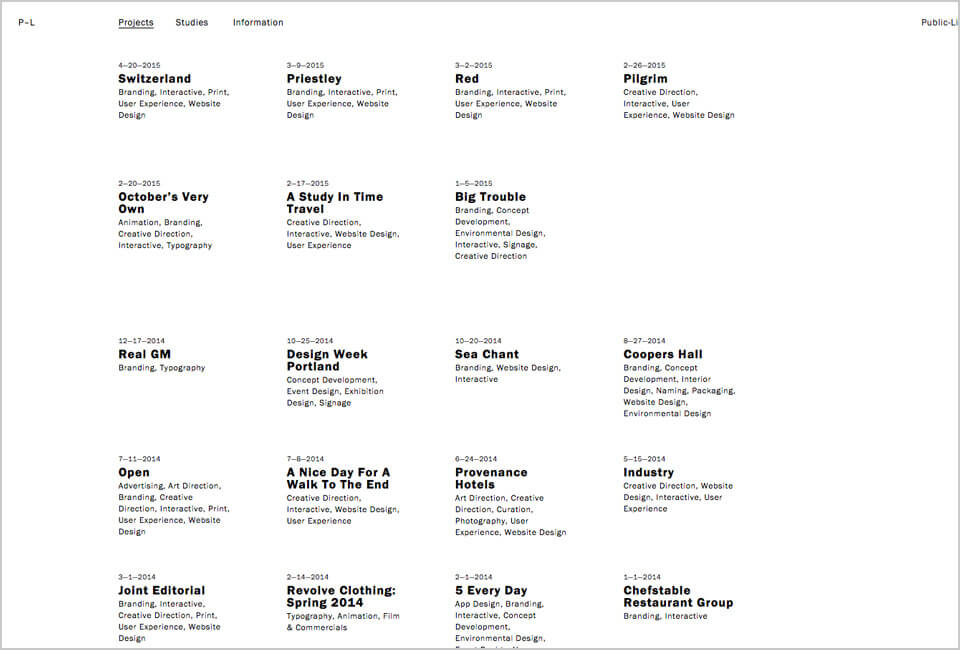
アメリカはロサンゼルスを拠点に活動するラモーン・コロナード氏とマーシャル・レイク氏が運営するデザインスタジオのWebサイト。これに関しては余計なものが何もないところが潔すぎていいなと思いました。トップページを開いてもテキストが映し出されるのみ。
それぞれにマウスオンすると背景画像としてプロジェクトの画像がでてくるという仕掛け。海外のデザインスタジオのサイトはこういうシンプルなものが多いですね。
緊張感とか凛々しさとか誠実さ、清潔さ、整頓されている感じをヴィシュアルから読み取れるし、サイト読み込み時にはテキストしか表示されないからオンマウスした時に画像が出てきた時にインパクトもあっていいと思いました。
すごく好きです。
Public-Library.org
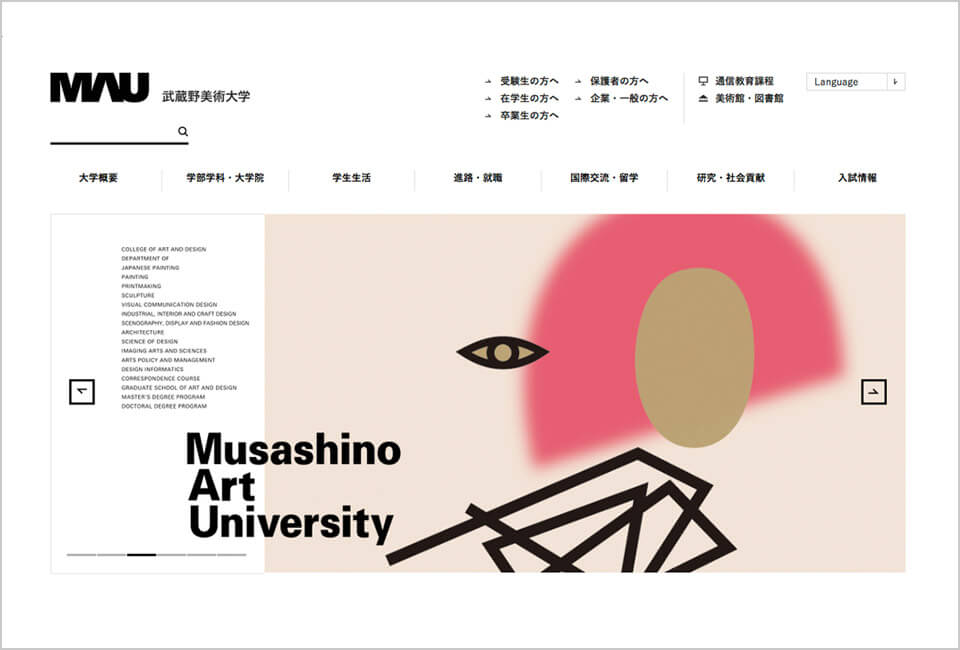
武蔵野美術大学

このサイトのいいところは黒を思い切って使っているところだと思います。一般的にはWebサイトでは真っ黒よりも少し薄い#333っていう色を使う事を好む場合が多いけど、ここでは真っ黒を採用しています。前回紹介した記事でも書いたように、グローバルナビゲーションにつけられている動きが気持ちいいです。さりげなくていい。
白と黒ってコントラストが強すぎて、目の疲れにも繋がるし、敬遠されがちではあると思うけど僕は好きです。なのでこの自分のサイトもテキストは黒で作っています。完全に自分の好みですけど。
武蔵野美術大学




