
DESIGN
CSS でリンクに出てくる点線を消す方法
- ARTICLE - No.26
- issue-2015.8.23
- 6,157 views
Posted by Keisuke Aratsu
POP1280
FirefoxとかでWebページ見てるとリンク踏んだあとに画像みたいな点線が出てくる事があります。(IEでも出る時がある?)リンク踏みましたよ、っていうサインなんでしょうが正直もういらないと思うので、僕は大体CSSで消してしまいます。
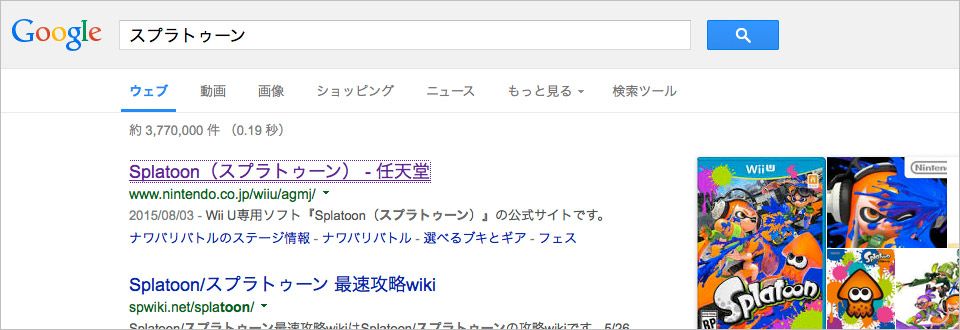
ちなみに以下の画像みたいなヤツの事です。

消す方法
以下をCSSに記述しましょう。
a{
outline: none;
}
a:focus{
outline: none;
}
これで消せます。
この点線、ユーザービリティの観点とかでわざと出るようにしているのだろうか??
個人的には時代遅れ感を感じてしまうので特に必要ないのなら消してしまえ、という感じです。検索ページだけで出るならまだしも、Webサイト内で出るのはご勘弁て感じです。
気になった方はぜひ使ってみてください。
追記 2017.10.15
アクセシビリティ的にとても良くない対応なので、基本消さないほうがいいです。
消しても構わないよ、という方は大丈夫だと思います。




